Time to First Byte (TTFB)
Thứ bảy, ngày 29 tháng 10 năm 2022Time to First Byte (TTFB) là một chỉ số căn bản để đo lường thời gian kết nối và phản hồi của máy chủ trong thử nghiệm và thực nghiệm, giúp xác định việc một máy chủ phản hồi các request quá chậm. Trong trường hợp điều hướng các request, nghĩa là các request cho các tài liệu HTML, nó đứng trước tất cả các chỉ số loading time khác.
TTFB là gì?
TTFB là chỉ số đo lường thời gian từ khi request tài nguyên tới khi nhận được byte response đầu tiên trả về.

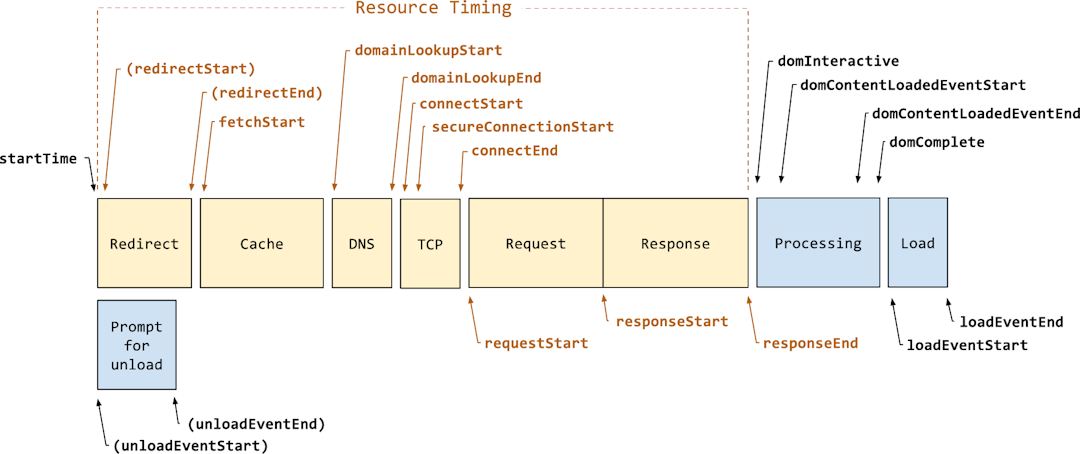
Một biểu đồ các `pha` khi request tài nguyên và thời gian của chúng. TTFB đo lường khoảng thời gian từ startTime tới responseTime.
TTFB là tổng của các pha dưới đây:
- Thời gian điều hướng
- Thời gian service worker khởi động (nếu có)
- Phân giải tên miền (DNS lookup)
- Thiết lập kết nối và khởi tạo TLS
- Request tài nguyên, cho đến thời điểm nhận được byte đầu tiên trong response trả về
Giảm độ trễ khi thiết lập kết nối khi khởi tạo backend sẽ góp phần làm giảm TTFB.
Thế nào là một điểm TTFB tốt?
Vì TTFB là chỉ số đứng trước các chỉ số quan trọng của người dùng như First Contentful Paint (FCP) và Largest Contentful Paint (LCP), nên máy chủ của bạn phải phản hồi đủ nhanh để 75% người dùng đạt ngưỡng FCP tốt. Theo các nghiên cứu sơ bộ, đa số các trang web nên cố gắng có TTFB dưới 0.8 giây.

TTFB không phải là một chỉ số Core Web Vitals. Do đó các trang web không nhất thiết
phải đạt được một giá trị TTFB tốt, miễn là nó không làm ảnh hưởng tới các chỉ số quan trọng của trang web.
Làm thế nào để đo lường TTFB
TTFB có thể được đo lường trong thử nghiệm hoặc trong thực nghiệm theo các cách sau
Trong thử nghiệm
Trong thực nghiệm
- Trong network panel của Chrome's DevTools
- WebPageTest
Đo lường TTFB trong JavaScript
Những trình duyệt hỗ trợ (nguồn):
- Google Chrome 43
- Firefox 31
- Edge 12
- Safari 11
Bạn có thể đo TTFB của các request điều hướng
trên trình duyệt với Navigation Timing API.
Ví dụ sau cho thấy cách tạo PerformanceObserver
để lắng nghe một entry điều hướng và logs nó ra console:
new PerformanceObserver((entryList) => {
const [pageNav] = entryList.getEntriesByType('navigation');
console.log(`TTFB: ${pageNav.responseStart}`);
}).observe({
type: 'navigation',
buffered: true
});
Không phải tất cả các trình duyệt đều hỗ trợ PerformanceObserver hoặc có cờ buffered.
Để hỗ trợ nhiều trình duyệt nhất có thể, xem xét sử dụng web-vitals, thư viện được nhắc đến ở bên dưới.
web-vitals là một thư viện JavaScript có thể đo TTFB trên trình duyệt một các đơn giản:
import {onTTFB} from 'web-vitals';
// Đo và log TTFB khi có thể.
onTTFB(console.log);
Đo lường request của các tài nguyên
TTFB áp dụng cho tất cả các request, không chỉ riêng với request điều hướng. Đặc biệt, các tài nguyên trên các
máy chủ khác (cross-origin) có thể trễ hơn do cần phải thiết lập kết nối tới các máy chủ đó.
Để đo TTFB cho các tài nguyên trong thử nghiệm, sử dụng
Resource Timing API với PerformanceObserver:
new PerformanceObserver((entryList) => {
const entries = entryList.getEntries();
for (const entry of entries) {
// Một vài tài nguyên có thể có responseStart bằng 0, do
// tài nguyên đó được cache hoặc một tài nguyên cross-origin
// được tải về mà không có header Timing-Allow-Origin
if (entry.responseStart > 0) {
console.log(`TTFB: ${entry.responseStart}`, entry.name);
}
}
}).observe({
type: 'resource',
buffered: true
});
Đoạn code ở trên khá giống để đo TTFB cho 1 request điều hướng, ngoại trừ thay vì lấy navigation
entry thì bạn lấy resource entry. Nó cũng giải thích vì sao một số tài nguyên primary origin có thể trả về giá
trị 0 do kết nối đã được mở hoặc một tài nguyên được truy xuất trực tiếp từ cache.
Gotchas
TTFB của các cross-origin sẽ không thể đo trong thử nghiệm nếu cross-origin server không thiết lập một
header Timing-Allow-Origin header.
Làm thế nào để cải thiện TTFB
Việc cải thiện TTFB phần lớn phụ thuộc vào nhà cung cấp dịch vụ lưu trữ và stack backend của bạn. Giá trị TTFB cao có thể do một trong các vấn đề sau:
- Nhà cung cấp dịch vụ với cơ sở hạ tầng không đủ để xử lí tải cho lượng truy cập cao
- Máy chủ web không đủ bộ nhớ có thể dẫn tới thrashing
- Các bảng trong cơ sở dữ liệu không được tối ưu
- Cấu hình máy chủ cơ sở dữ liệu dưới mức tối ưu
Tối thiểu hoá TTFB thường được thực hiện bằng cách chọn một nhà cung cấp dịch vụ với hạ tầng đảm bảo thời gian hoạt động và khả năng đáp ứng cao. Điều này kết hợp với một CDN có thể hữu ích.
Sử dụng Server-Timing API để thu thập thêm thêm các dữ liệu về hiệu năng của các backend service. Điều này có thể giúp xác định các khả năng có thể cải thiện mà không được chú ý đến.
Các khả năng khác để cải thiện TTFB cao và độ trẽ trải nghiệm bao gồm:
- Tránh redirects page nhiều lần.
- Preconnect tới các server được yêu cầu cho các tài nguyên cross-origin.
- Gửi origin của bạn tới danh sách HSTS được preload loại bỏ độ trễ redirect từ HTTP sang HTTPS.
- Sử dụng HTTP/2 hoặc HTTP/3.
- Cân nhắc sử dụng predictive prefetching để điều hướng các trang nhanh chóng cho người dùng chưa được xác định một tuỳ chọn để giảm mức sử dụng dữ liệu.
- Sử dụng server-side generation (SSG) thay vì SSR (server-side rendering) khi có thể.
Nguồn: https://web.dev/ttfb